top of page
Daniel Zimmerman

LEGO Master Model Builder
and
Freelance Designer
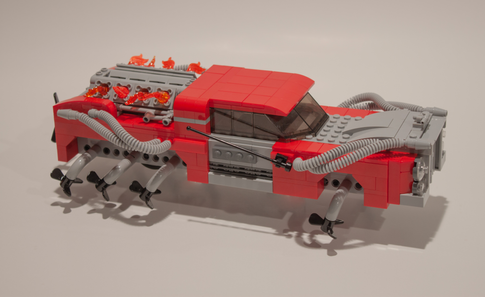
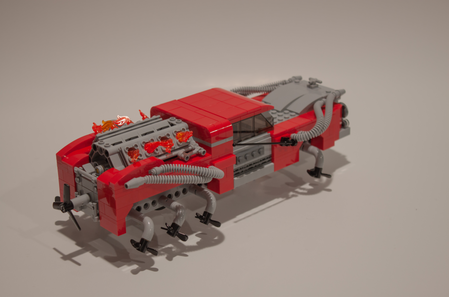
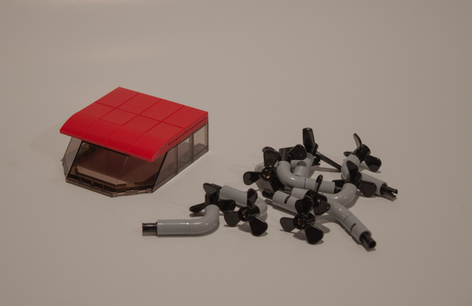
Journey Into The Unknown
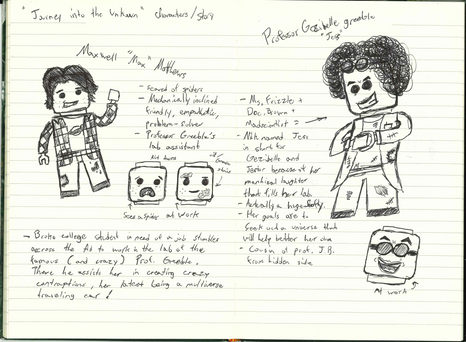
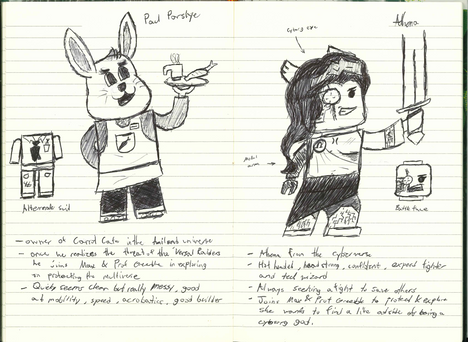
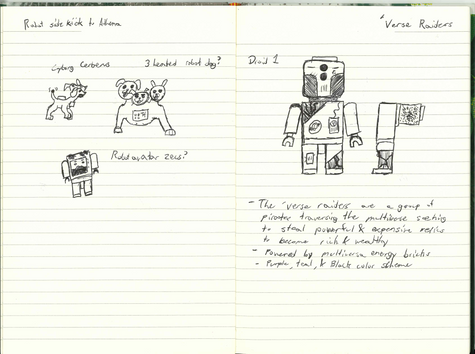
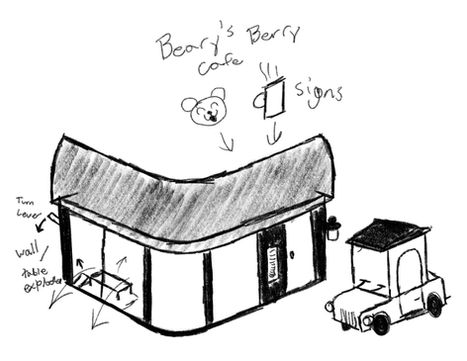
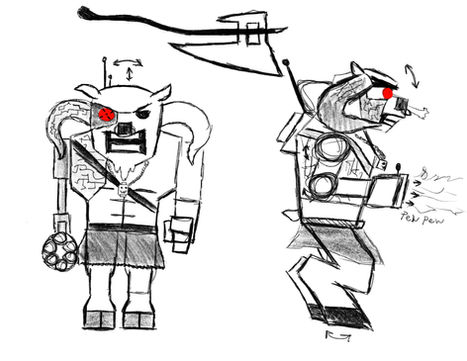
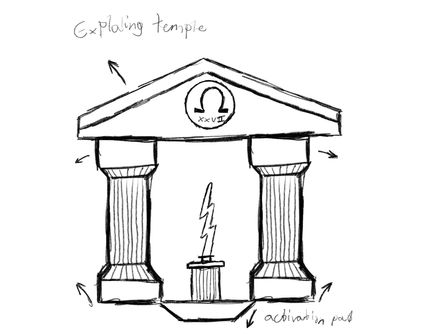
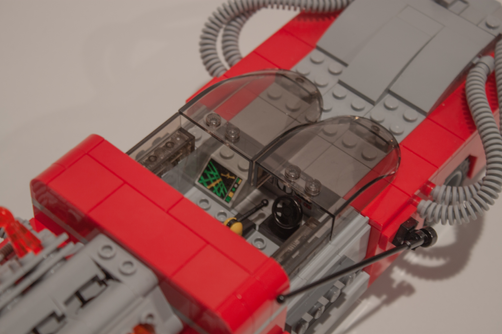
Journey Into the Unknown is a conceptual product line designed around the idea of letting children explore their creative and crazy ideas through open-ended storytelling and roleplay, while also encouraging them to mix their LEGO sets during play. The goal is to create products that show kids and consumers as though the LEGO universe/system of play is more connected and intertwined by the idea of traveling the multiverse, while also encouraging and inspiring them to pursue those normally outlandish and crazy ideas.
To learn more about the story and development of
Journey Into the Unknown, please consider reading this design brief:

























bottom of page